
O Flat Design consiste em simular objetos reais graficamente, utilizando pouca textura, contrastes de sombras e cores vivas, que tornam os elementos mais simpáticos e mais objetivos para o usuário. Que tal aplicar o Flat Design no layout do seu e-mail marketing?
Como surgiu o flat design?
O Flat Design evoluiu a partir de um conceito de design do século 19, chamado Esqueumorfismo. Muitos afirmam que o Flat Design é uma tendência totalmente oposta, e é verdade, porém ele é uma simplificação desse conceito de representação. A palavra é composta do grego “skeuos”, que significa vaso ou ferramenta, e “morpho”, que significa forma.
 E nascia o iPhone!
E nascia o iPhone!
O Esqueumorfismo, esta ideia de imitar a aparência de coisas reais como uma agenda, um relógio ou o folhear de um livro ou revista, exerceu tamanho fascínio em Steve Jobs que lá em 2007, a Apple não resistiu e passou a adotá-lo em todos os seus produtos a partir do primeiro e lendário iPhone!
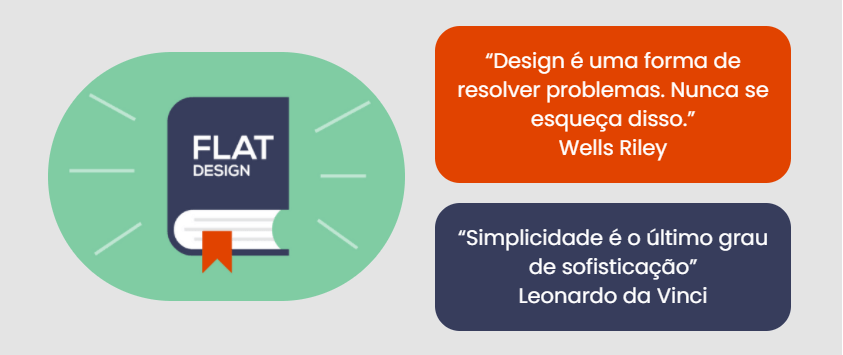
 Microsoft Zune. Inovador, mas…
Microsoft Zune. Inovador, mas…
Surgiu um ano antes, mas ele era muito caro. Foi a tentativa de concorrer com o iPod que fracassou comercialmente, mas que deu origem ao visual básico do Windows 8 e 10, e inclusive, influenciou as interfaces dos produtos da Apple, após a morte de Steve Jobs. Essa interface já tinha a característica de ser minimalista e com uma tipografia de letras grandes; livre de excesso de detalhes, clara e concisa.
Definindo o Flat Design
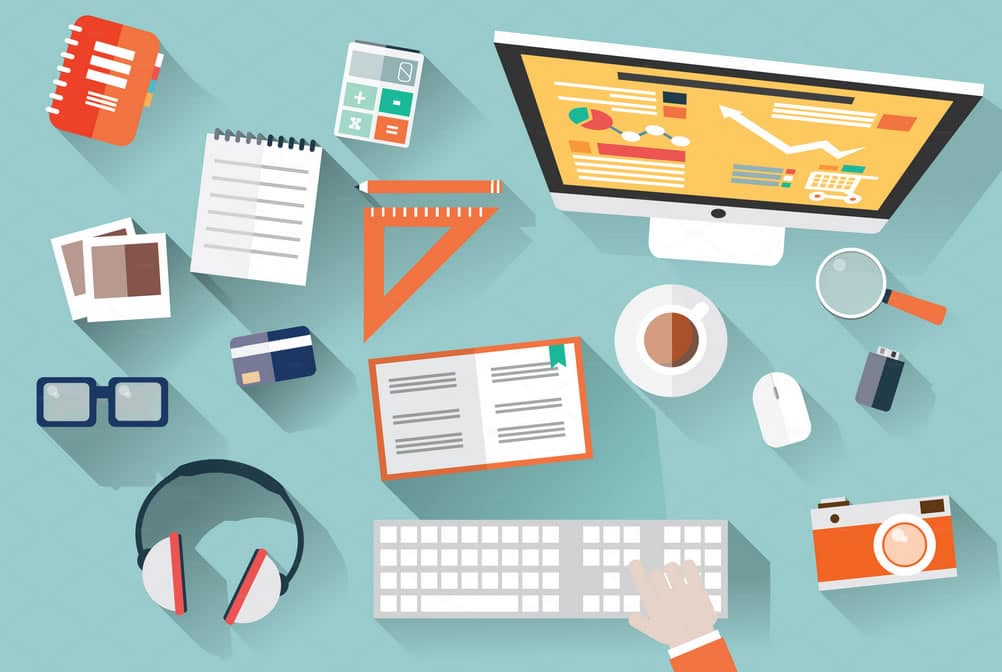
 É como o nome indica: a simplificação de uma interface através da remoção de texturas e gradientes que criam a aparência 3D, lembrando um pouco peças de Playmobil e Lego.
É como o nome indica: a simplificação de uma interface através da remoção de texturas e gradientes que criam a aparência 3D, lembrando um pouco peças de Playmobil e Lego.
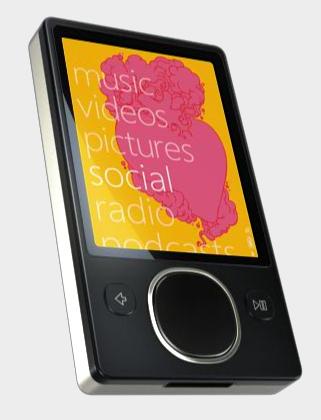
A ideia é criar uma representação da realidade, com foco na funcionalidade e usabilidade. Pode-se ver facilmente como os ícones representam perfeitamente as ideias sem demasiados detalhes

Os elementos da tela ficam como peças de um jogo, o que instiga o usuário a manipular e interagir. Essa “vontade de interagir” deve ser corretamente guiada no desenvolvimento do layout, para que ele tenha uma finalidade além da estética e não deixe a informação confusa.

Flat Design no layout do e-mail marketing
Aplicar o Flat Design no layout de e-mail marketing, simplifica muito o design de newsletters; há valorização das cores, sem excesso de efeitos com gradiente ou texturas. A peça fica muito mais leve tanto visualmente, quanto no tamanho em bytes. O foco passa a recair no conteúdo escrito, e a responsividade é algo que deve ser levado em conta. Um layout mais conciso como o flat deve se adaptar a uma vasta gama de dispositivos que temos hoje, como celulares, tablets e notebooks.
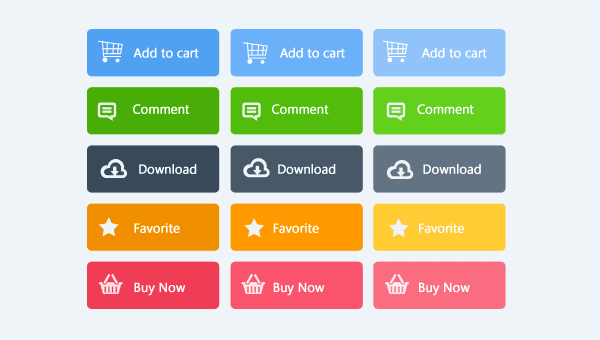
Botões
Ao criar um botão, usar uma borda e drop-shadow fará com que o elemento se destaque do fundo e do conteúdo. Isso torna facilmente identificável como um elemento clicável, porém você não pode usar muito desses detalhes, de modo que o foco deve ser colocado sobre o contraste de cor!
Você até pode usar sombra na fonte, mas você deve manter a aparência plana do botão, aqui vale a maxima KISS rule (Keep It So Simple)

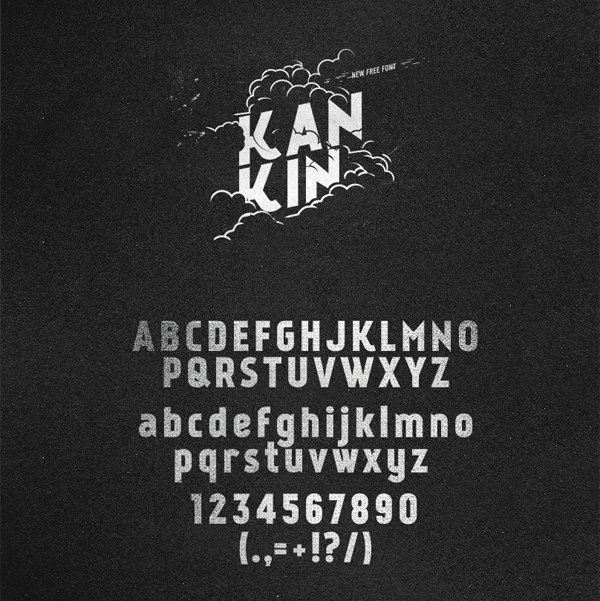
Tipografia
A tipografia é um elemento muito importante. Uma vez que a interface é minimalista, você pode usar a tipografia para criar o humor que você está tentando passar. Você pode definir um estado de espírito formal, casual ou divertido dependendo do estilo da fonte. Uma vez que o fundo é simples, a fonte irá definir o estilo por si. No caso do e-mail marketing especificamente, na parte textual, use fontes compatíveis com a maioria dos dispositivos, como Tahoma e Verdana

Cores
Uma parte fundamental da concepção de uma interface é a definição de uma paleta de cores. Os esquemas de cores neste tipo de design mais plano tendem a ser mais ousados e mais brilhantes do que algumas outras paletas de cores, para compensar a retirada dos efeitos de textura e profundidade. Ao escolher uma paleta de cores, lembre-se de pensar sobre como as cores vão ajudar os usuários a navegar. Certifique-se de especificar uma cor para as principais ações em sua peça.

Está gostando deste conteúdo?
Temos um ebook sobre cores no email marketing para você!
 Pintou umas Dicas!
Pintou umas Dicas!
Acesse o Flatui ColorPicker para ver mais detalhes das cores flat
Veja oAdobe Color Onlinepara ver regras de combinações das cores flat