Para obter êxito na comunicação, é necessário engajar o cliente a entender o conteúdo proposto. A melhor forma de fazermos isso é proporcionando um layout bem resolvido, que ajude o destinatário a entender a importância do seu email.
Pensando nisso, incluímos neste artigo, 15 dicas baseadas nos princípios do design gráfico para impulsionar a comunicação e retenção de clientes através do email marketing.
Você já se perguntou sobre o que poderia fazer para organizar aquele conteúdo, ou até qual a melhor forma de adaptar aquelas fotos entre os blocos de texto? Responderemos essas questões da melhor forma, não dando a resposta direta, mas entregando as ferramentas intelectuais para que você possa achar sempre a melhor forma de comunicar uma ideia através de suas peças gráficas.
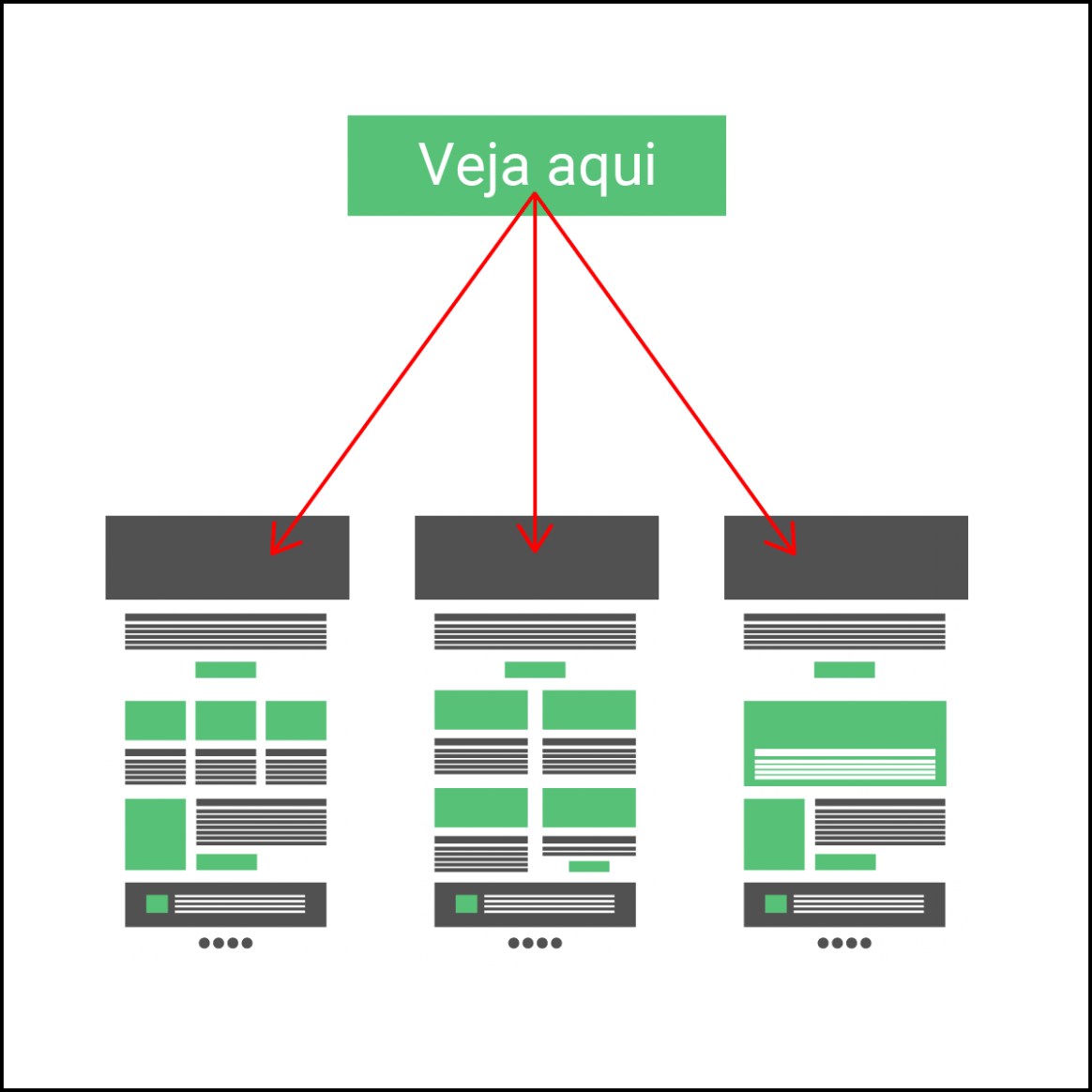
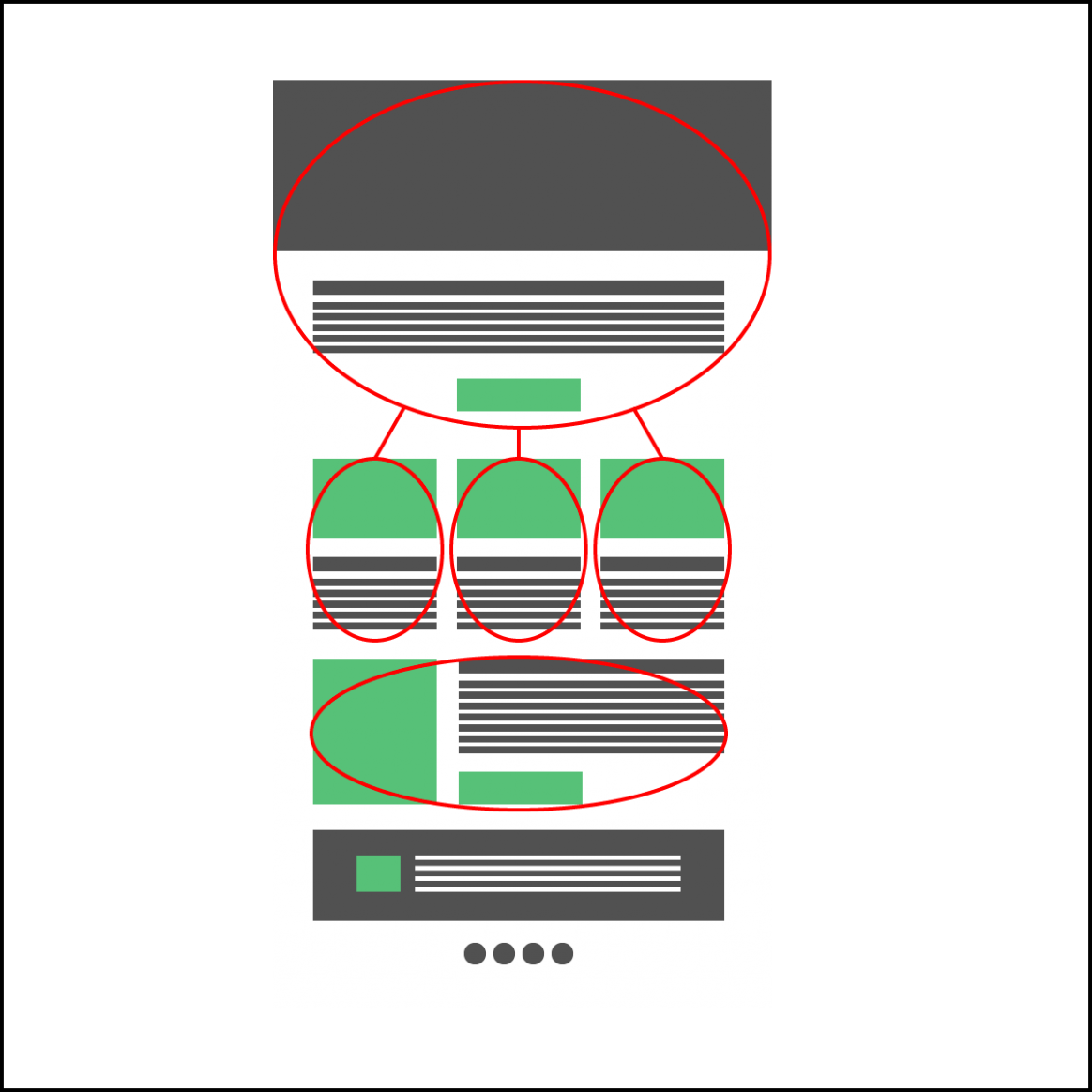
 1. Veja sua peça por inteiro
1. Veja sua peça por inteiro
A sua intenção deve ser percebida de longe, não espere que o leitor irá se interessar inicialmente em cada detalhe. Ao fornecer um rastro que ajude o entendimento do conteúdo geral, você diminuirá o ruído na comunicação e atrairá o interesse do leitor.
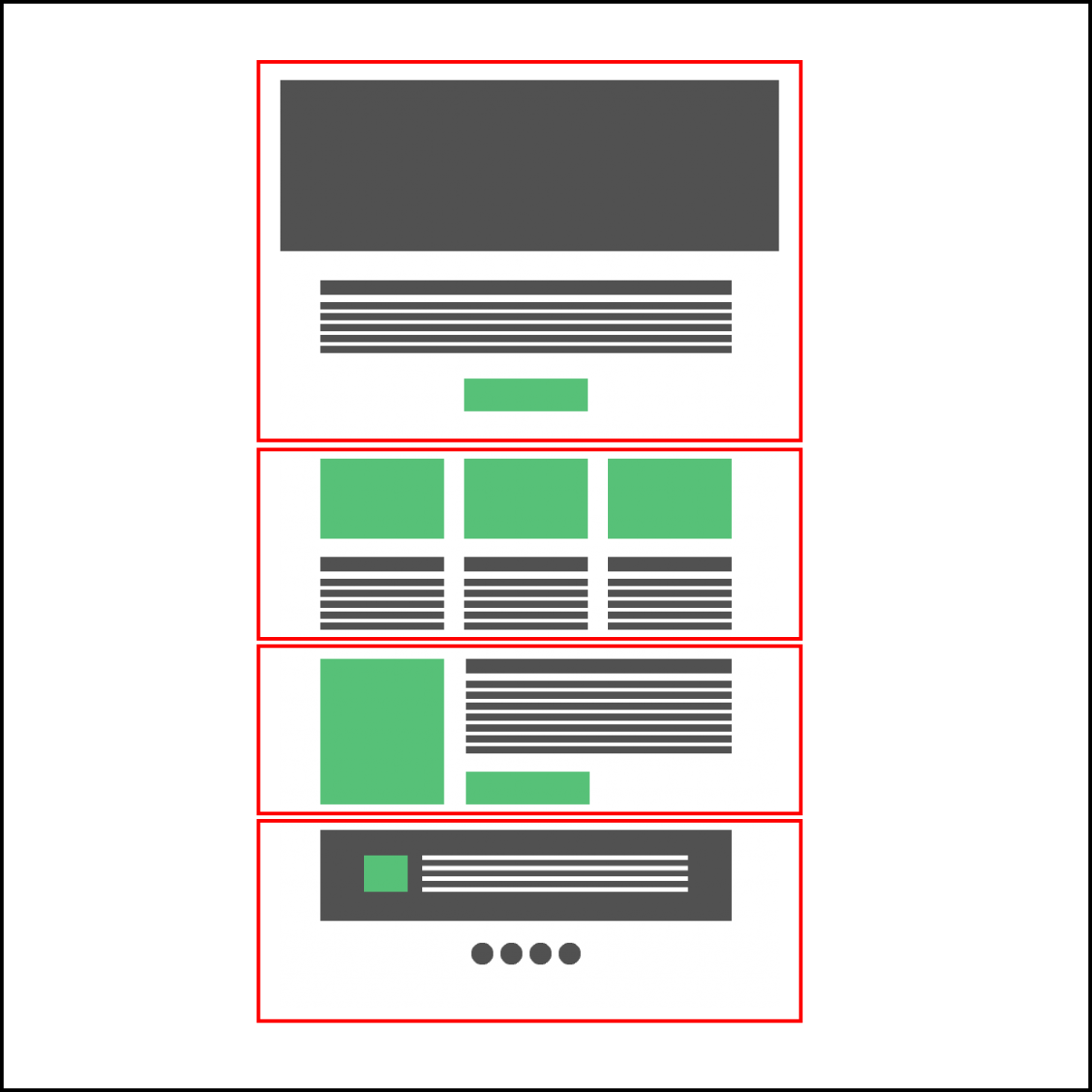
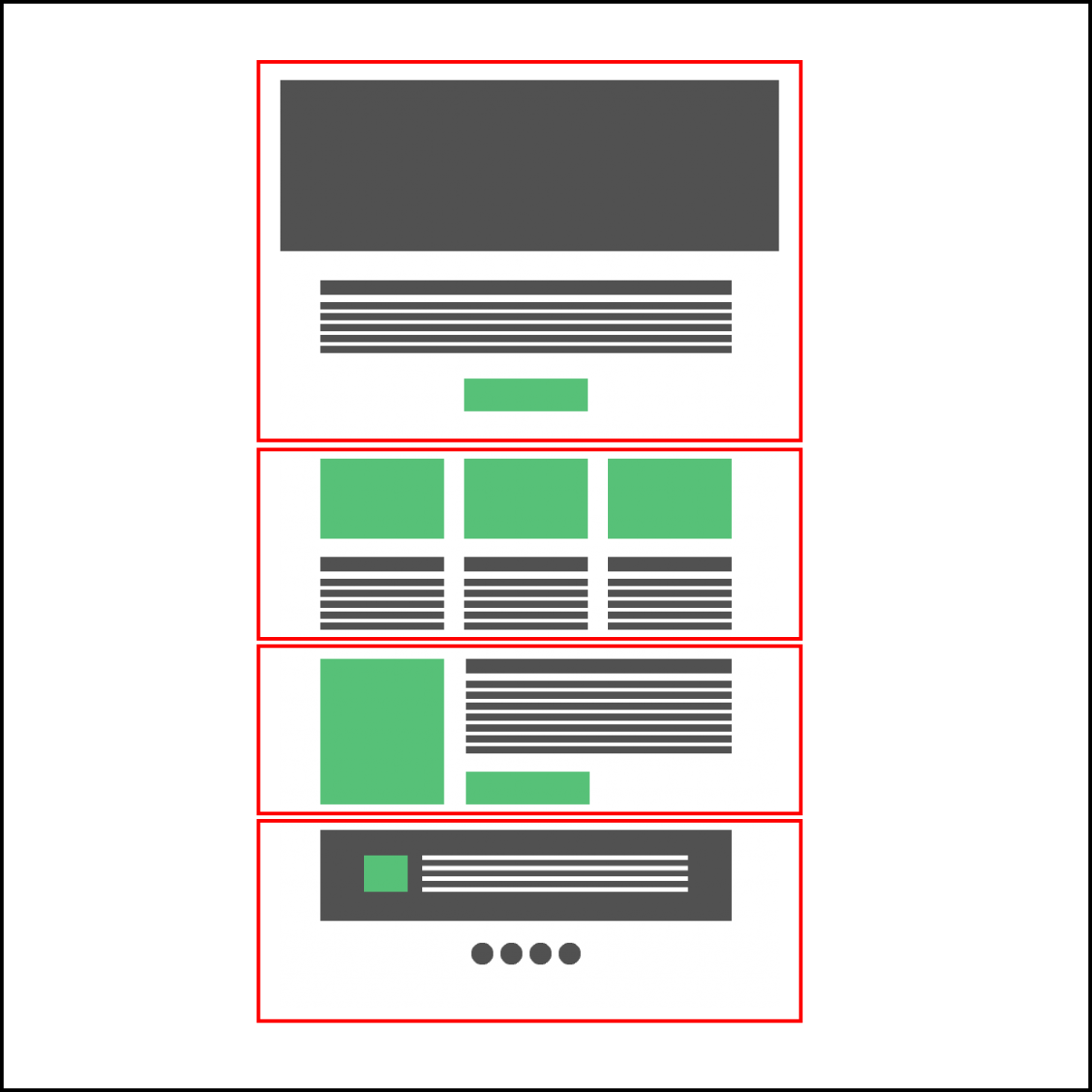
 2. Divida sua peça em blocos de conteúdo
2. Divida sua peça em blocos de conteúdo
Dividir a peça inteira em blocos menores deixará sua peça mais leve e uniforme. Um bloco imenso de texto pode ser cansativo de ler, quebrá-lo em duas colunas pode ser uma boa alternativa nesse caso.
Organizar o conteúdo é simplificar o diálogo. Ao invés de colocar uma explicação em texto corrido com fotos espalhadas, você pode dividir tópicos e trazer as fotos para exemplificar seu conteúdo.
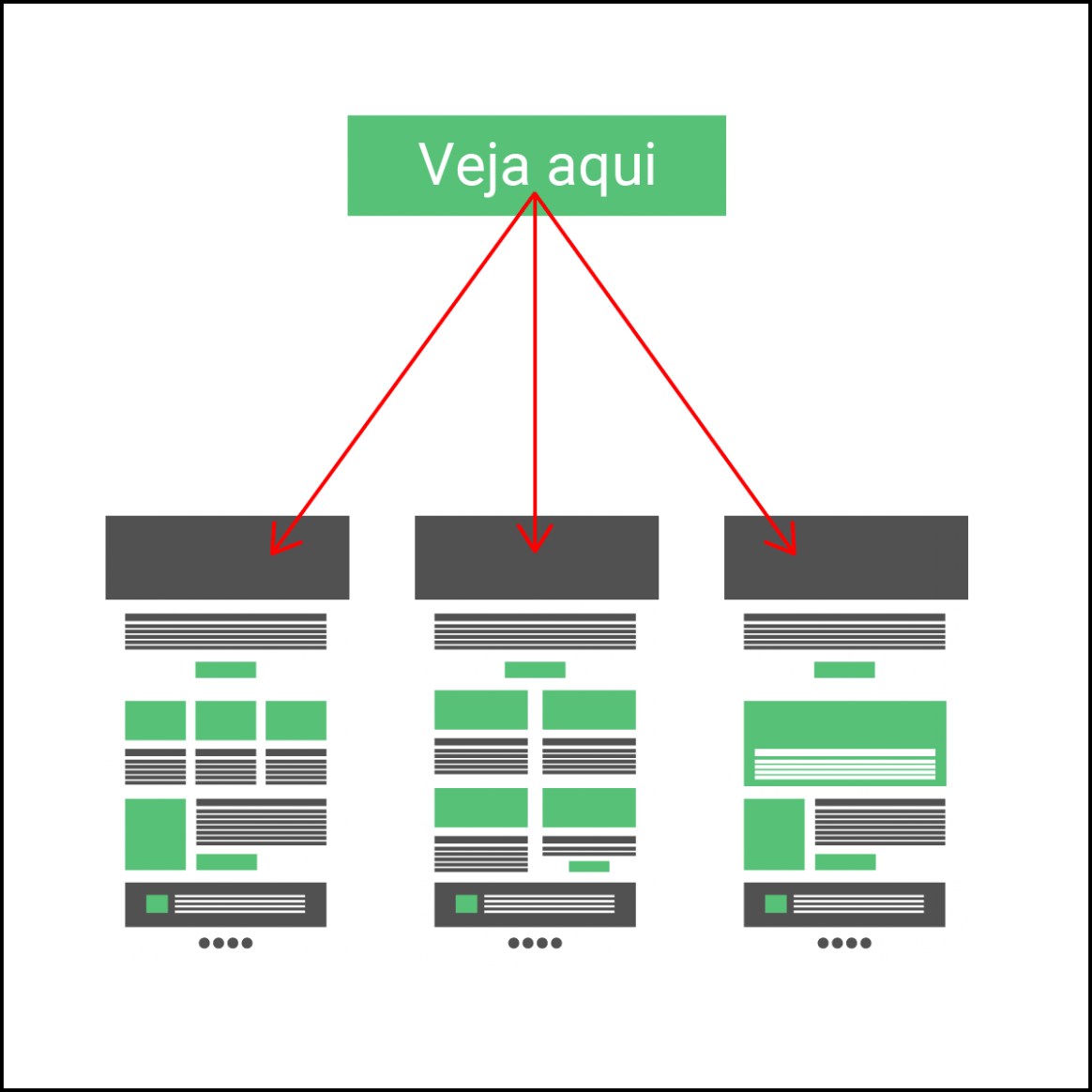
 3. Entenda o foco principal do conteúdo
3. Entenda o foco principal do conteúdo
Deixe em evidência o motivo do seu contato. Sua peça não precisa conter apenas um conteúdo específico, você pode passar outras informações que ajudem a manter um contato ou até o interesse do leitor em continuar recebendo seu conteúdo.
 Um exemplo: seu motivo de contato pode ser para informar um produto novo na loja, porém você pode aproveitar o envio para mostrar produtos parecidos e ainda postagens no seu blog sugerindo um possível interesse.
Um exemplo: seu motivo de contato pode ser para informar um produto novo na loja, porém você pode aproveitar o envio para mostrar produtos parecidos e ainda postagens no seu blog sugerindo um possível interesse.
 4. Mais que elementos
4. Mais que elementos
Quando agrupados, os elementos deixam de ser “micro” partes do conteúdo e passam a ser uma ideia, uma versão macro de um diálogo, do contexto e do conteúdo. Pense sempre no que deve ser passado a partir das pequenas partes. Experimente deixar todo o seu conteúdo separado por tipo, e só a partir daí entender o grau de importância deles e qual a melhor disposição dos mesmos.
Isto se aplica também na organização de formas, sempre que tivermos as formas parecidas próximas umas das outras, teremos um layout com aspecto organizado e de fácil assimilação.
 5. Assuntos parecidos devem ser agrupados
5. Assuntos parecidos devem ser agrupados
Uma das melhores formas de organizar uma peça gráfica é agrupar cada conteúdo com seus pares. O resultado deste trabalho é uma peça organizada que pode ser lida e entendida facilmente. Este trabalho pode ser um pouco difícil no primeiro momento, mas testando diversas formas e disposições você chegará na melhor solução.
 6. A continuidade importa
6. A continuidade importa
Depois dos conteúdos aproximados de seus pares você conseguirá analisar e ajustar sua peça de uma maneira macro e montar conforme uma historinha, as informações preferencialmente devem dar continuidade umas às outras. Isso auxilia o leitor a percorrer pela sua peça sem a necessidade de ir e voltar várias vezes.
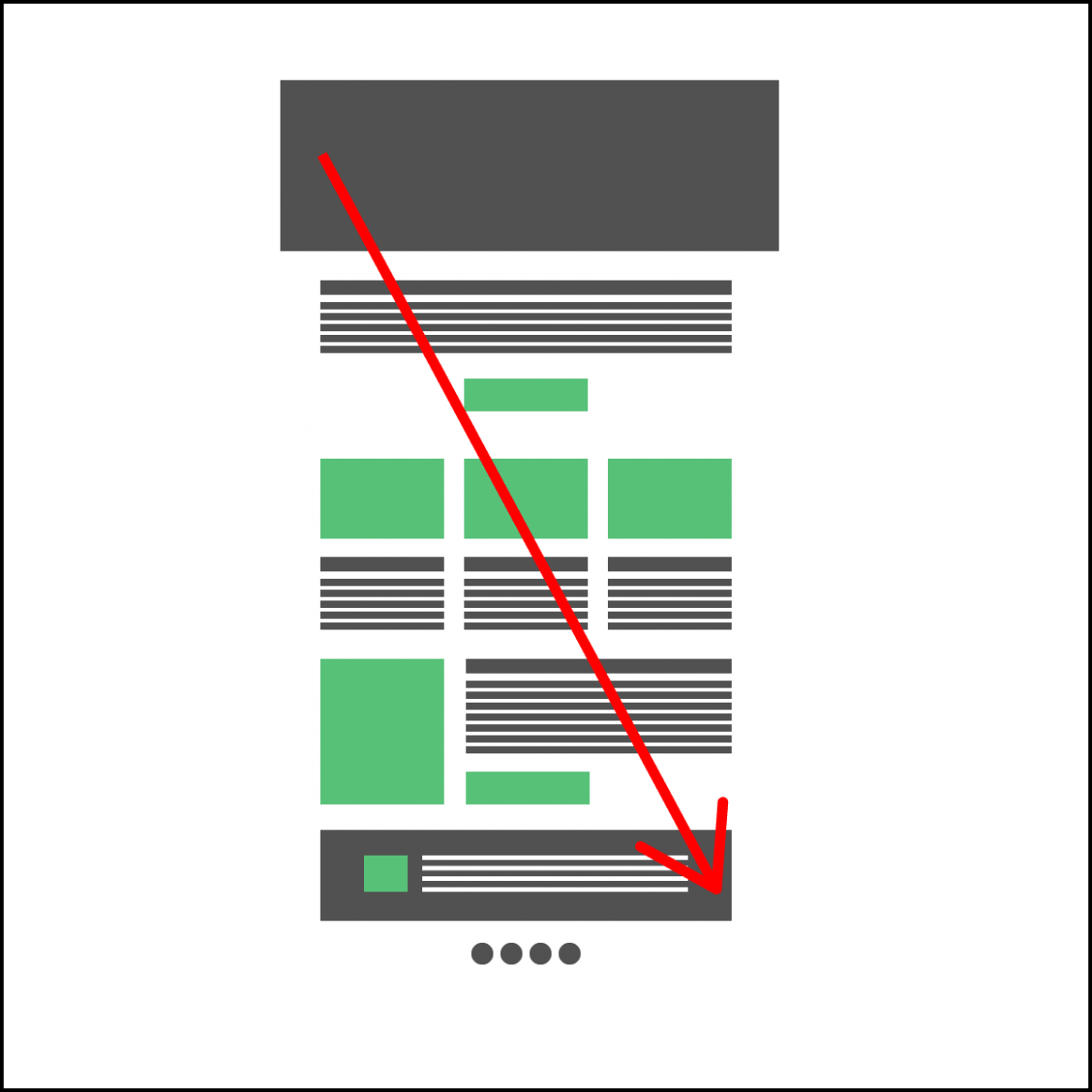
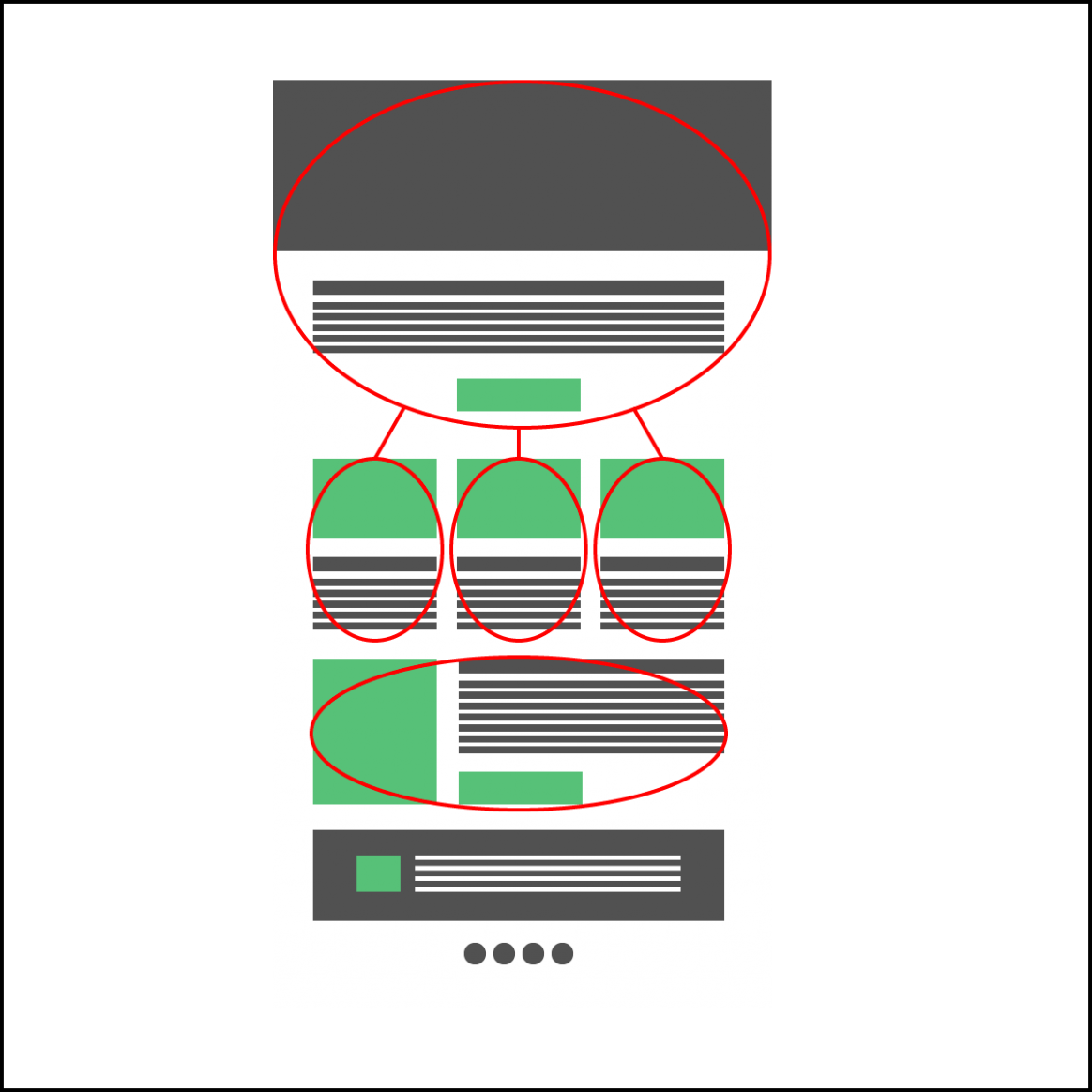
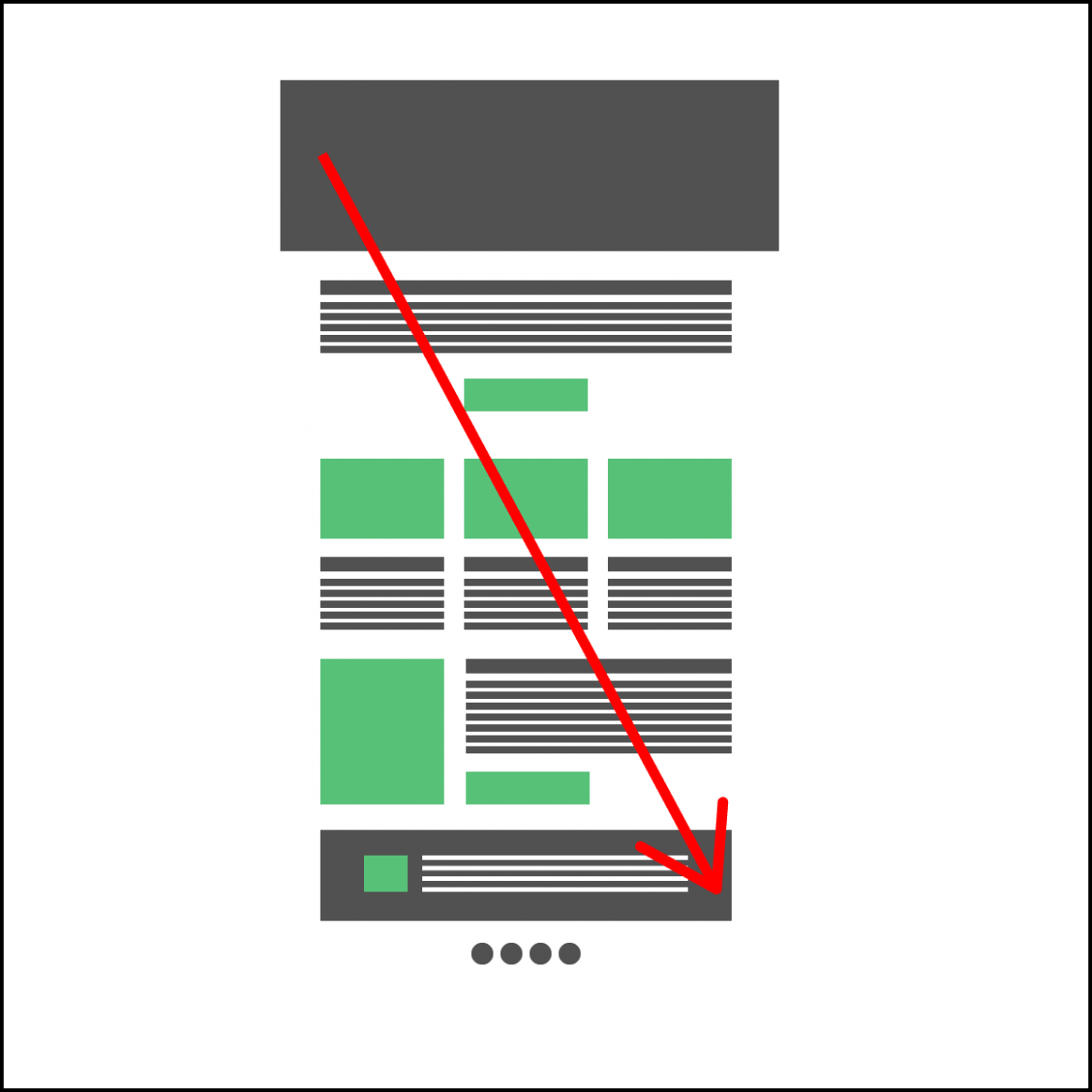
 7. A forma como lemos
7. A forma como lemos
Em nossa cultura, lemos da esquerda para a direita e de cima para baixo, nossos olhos, antes de parar para a leitura, fazem um rastreamento diagonal de toda a peça. Prevendo esse movimento dos olhos podemos trazer para os pontos focais algumas informações importantes e iscas que instiguem a pessoa a ler o conteúdo. Lembramos que muitas coisas mudam conforme a cultura local, portanto é válido analisar os aspectos culturais para onde a peça será destinada.
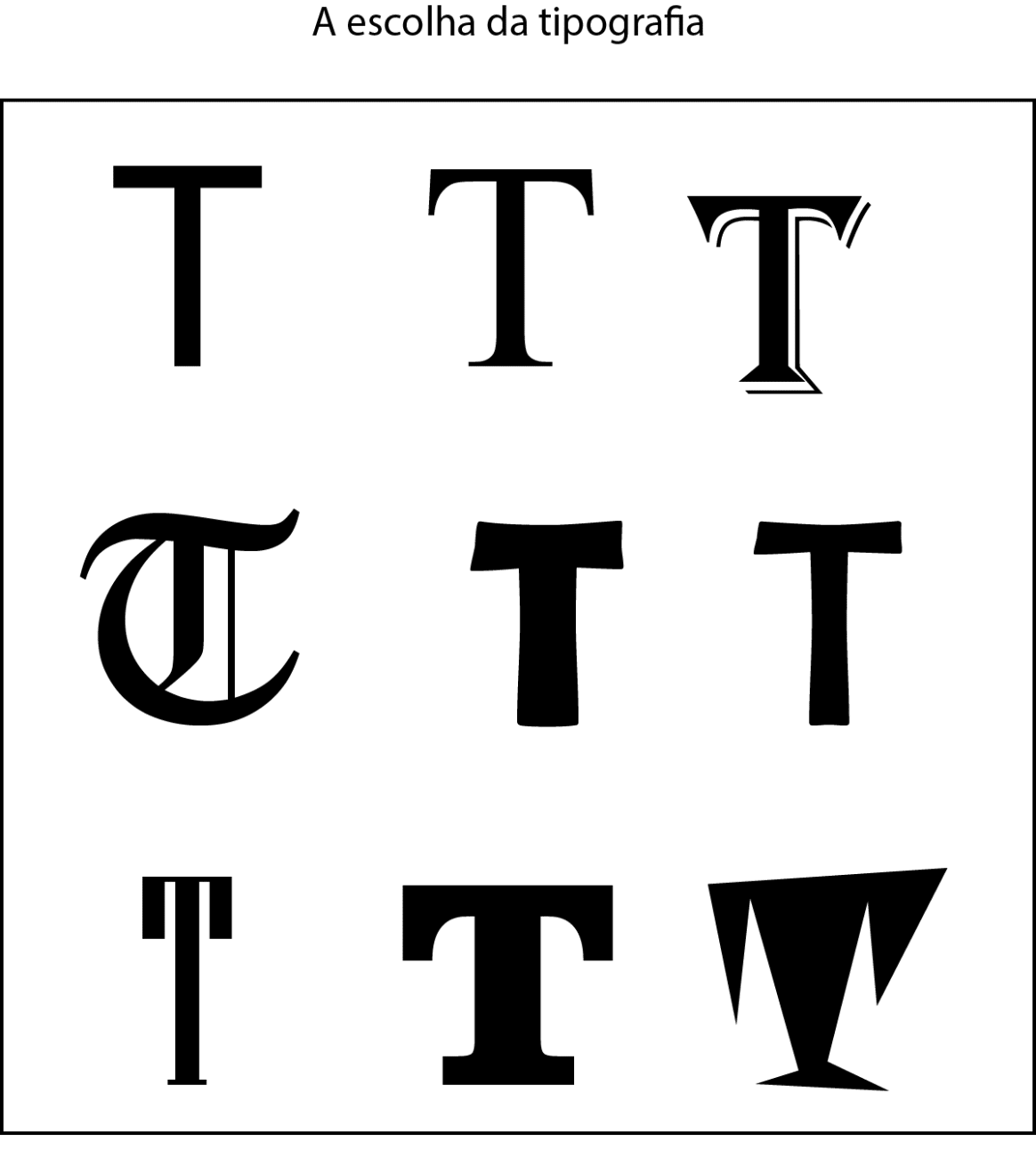
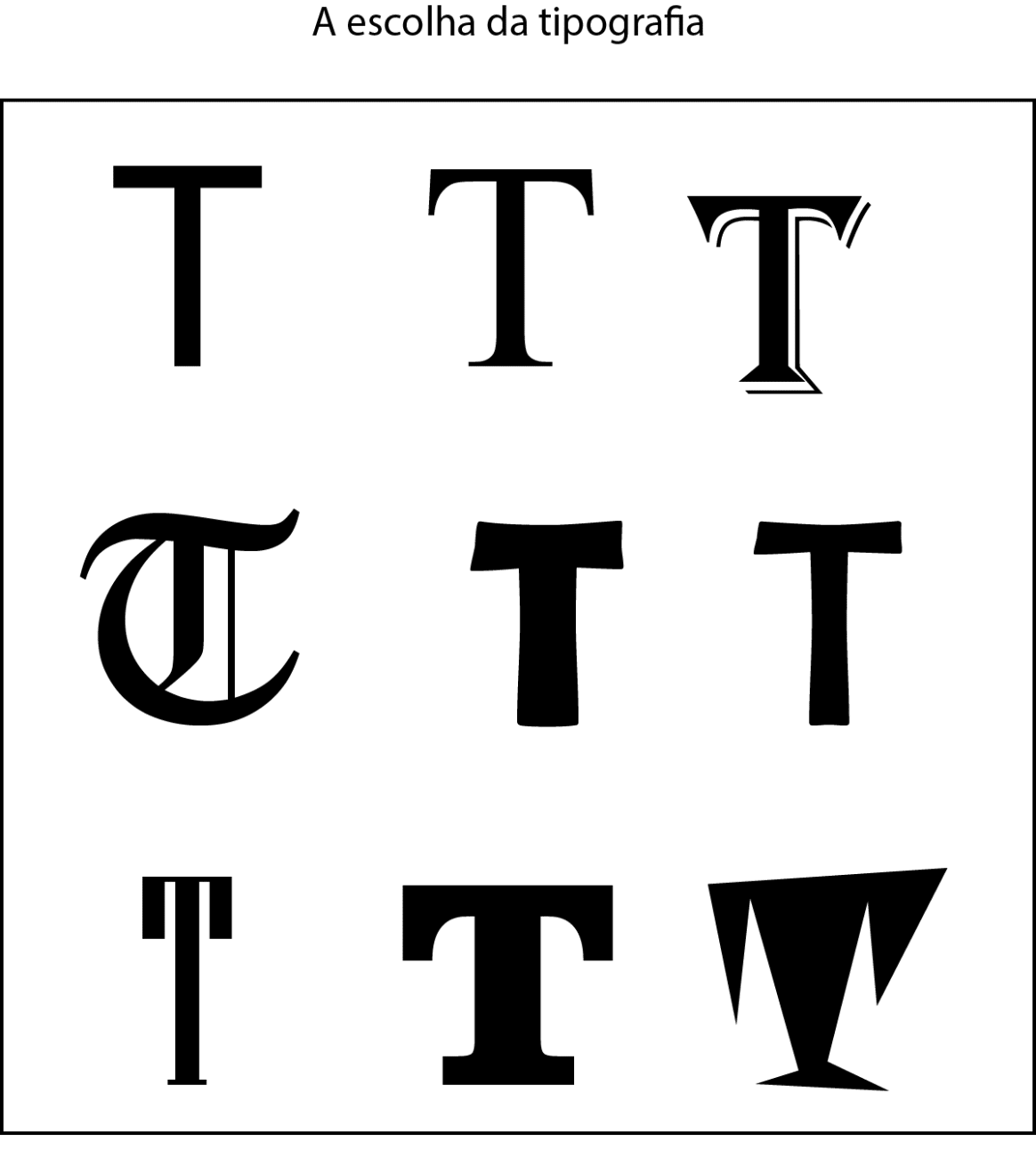
 8. Escolha da tipografia
8. Escolha da tipografia
A tipografia é parte importantíssima da peça, ela auxiliará nas nuances percebidas no estilo que você quer apresentar, por exemplo: se ele será despojado, moderno, clássico etc. Confira mais sobre as impressões passadas através da tipografia pelo infográfico Aprenda mais sobre tipografia #3, feito pela Printi.
Você pode ir muito além e trabalhar o contraste entre fontes diferentes, teste as fontes e use as que conversem melhor quando estão juntas.
 Você pode testar uma fonte script + sem serifa, com serifa + sem serifa, orgânico + geométrico. As possibilidades são muitas e investir um tempo nestes testes agregará no resultado final.
Você pode testar uma fonte script + sem serifa, com serifa + sem serifa, orgânico + geométrico. As possibilidades são muitas e investir um tempo nestes testes agregará no resultado final.
Fique atento! Pela grande importância e impacto da fonte no layout, alguns cuidados devem ser tomados:
Aconselhamos o uso de no máximo duas fontes ou até uma única em diversos pesos em sua peça;
No caso do email marketing, deve ser levado em consideração que nem todas as fontes são compreendidas nos variados navegadores e leitores de email;
A leitura nunca pode ser prejudicada, portanto é de extrema importância cuidar ao inserir textos em imagens;
Confira se a fonte faz sentido no conteúdo proposto ou se é apenas porque você gosta muito dela. Um exemplo de uso comum, porém não indicado, é utilizar a fonte Comic Sans, que é de natureza infantil e divertida, para passar alguma informação séria e impessoal.
 9. As cores influenciam
9. As cores influenciam
Da mesma forma que a tipografia influencia na percepção, as cores agem diretamente na forma como o leitor receberá o conteúdo da peça. Através da cor podemos enviar mensagens subjetivas sobre como a pessoa deve agir ao receber uma informação. Um exemplo que pode ser mencionado aqui é o semáforo: tanto os motoristas como os pedestres sabem o que deve ser feito ao ver a cor acesa no momento.
Você pode encontrar no mercado alguns livros bem completos que falam desde como as cores são formadas até as sensações passadas através delas.

Está gostando deste conteúdo?
Temos um ebook sobre cores no email marketing para você!
Se você se interessar no assunto e aceitar o desafio, indicamos a leitura de dois livros, o primeiro é A cor no processo criativo, da editora Senac e escrito por Lilian Ried Miller Barros e o segundo livro é Psicodinâmica das cores, da editora Blucher e escrito por Modesto Farina. Eles darão base teórica para você conseguir alinhar sua peça ao mercado. Outro modo de obter estas informações, e até mais prático, já com números e testes no mercado, é a partir de infográficos. Indicamos o infográfico A Psicologia das Cores no Marketing, disponível no Viver de Blog.
Uma outra dificuldade encontrada na construção de uma peça gráfica é a união das cores e como ela acontece. Há alguns esquemas em cima do círculo cromático que nos entregam uma paleta cromática com cores que harmonizam entre si.
 Conheça essa ferramenta gratuita da Adobe que ajuda na escolha das cores que melhor combinam:
Conheça essa ferramenta gratuita da Adobe que ajuda na escolha das cores que melhor combinam:
Acesse o Adobe Color CC
Para entender como funcionam estes esquemas para a escolha e combinação das cores, confira este estudo. Iremos escrever mais a fundo sobre as ferramentas disponíveis na web que nos possibilitam criar paletas cromáticas com referências das cores a serem usadas nas peças gráficas.
 10. A hierarquia é a peça chave
10. A hierarquia é a peça chave
Todas as dicas dadas até aqui influenciam diretamente neste item. Toda vez que conseguimos estruturar uma hierarquia facilitamos não só na compreensão da leitura, mas também a organização geral. Ter uma hierarquia no conteúdo, com mudança de peso nas fontes e ênfases em partes do conteúdo, além de ajudar o leitor a rastrear as informações rapidamente, dá à peça uma credibilidade pela capacidade do interlocutor de transmitir as informações.
 11. Possibilite interações
11. Possibilite interações
A comunicação web nos proporciona muitas interações e temos que saber usar isso para melhorar ainda mais a forma como direcionamos o leitor pelo conteúdo. Uma boa prática de dar ao cliente uma forma de interagir é através dos botões call-to-action, eles indicam que o leitor encontrará mais conteúdo além do que está ali, um material complementar, uma promoção em uma página especial, as possibilidades são enormes. No infográfico As melhores dicas para o botão de conversão, criado pela iinterativa, você encontrará ainda mais dicas sobre como deixar os botões poderosos para conversões. Explorar o método de “clicar para interagir” possibilita inclusive entender quais os itens que mais interessam à sua audiência e ajudam você a produzir mais visando o engajamento.
 12. Mantenha a mesma linha gráfica
12. Mantenha a mesma linha gráfica
Sabe quando você acha que tem alguma coisa errada na peça, mas não sabe de onde vem esta impressão? Provavelmente você está misturando estilos visuais nos materiais e como resultado tem um conteúdo que não fala a mesma linguagem, blocos que não combinam uns com os outros. A forma de resolver isto é simples, use tudo no mesmo estilo, se você pretende trabalhar com imagens, vá até o fim com elas. Sempre preste atenção na representação gráfica do seu material, ela tem o poder de causar impacto direto em como o leitor recebe o conteúdo em contexto geral.
 13. Como dizer até logo?
13. Como dizer até logo?
Você estabeleceu uma forma específica de se comunicar com seu cliente? Utilizando desta linguagem, mostre que o conteúdo foi pensado para ele e convide a interagir com a marca.
Deixe esse conteúdo no fim da peça, próximo aos ícones das redes sociais. Este bloco desempenhará o papel de dizer um até logo e até de preparar o cliente sobre o que vem por aí.
 14. Avise em quais redes você está
14. Avise em quais redes você está
Ao assinar o email com as redes sociais da empresa além de dar a oportunidade do cliente encontrar você, também proporciona a segurança de que sua empresa tem compromisso com outros usuários. Não estar nas redes sociais atualmente causa um impacto negativo para quem precisa conquistar a confiança dos seus clientes.
15. A melhor ferramenta para o momento certo
Você não precisa usar sempre o mesmo software para desenvolver suas peças, teste novas ferramentas e note as diferenças de desempenho entre elas. Você perceberá que, ao escolher a ferramenta pensando no resultado final que você quer ter, irá impactar inclusive no tempo de desenvolvimento.
Leia o post sobre os 5 melhores aplicativos online para a edição de imagem, fotos e infográficos e conheça algumas ferramentas para dar um up nas suas peças.
As dicas passadas aqui são apenas uma visão superficial sobre como é possível beber da fonte do design e usar ao seu favor na construção de uma peça para comunicação.
Esperamos que o conteúdo tenha servido para agregar o seu repertório de ferramentas e prometemos continuar escrevendo conteúdos com soluções práticas para o dia-a-dia.
Fontes:
A Psicologia das Cores no Marketing e no Dia-a-Dia
Aprenda mais sobre tipografia: Conceitos Básicos [Infográfico] – Printi Blog
Infográfico – As Melhores Dicas para o Botão de Conversão – Blog da Infobase


 1. Veja sua peça por inteiro
1. Veja sua peça por inteiro 2. Divida sua peça em blocos de conteúdo
2. Divida sua peça em blocos de conteúdo 3. Entenda o foco principal do conteúdo
3. Entenda o foco principal do conteúdo 4. Mais que elementos
4. Mais que elementos 5. Assuntos parecidos devem ser agrupados
5. Assuntos parecidos devem ser agrupados 6. A continuidade importa
6. A continuidade importa 7. A forma como lemos
7. A forma como lemos 8. Escolha da tipografia
8. Escolha da tipografia 9. As cores influenciam
9. As cores influenciam 10. A hierarquia é a peça chave
10. A hierarquia é a peça chave 11. Possibilite interações
11. Possibilite interações 12. Mantenha a mesma linha gráfica
12. Mantenha a mesma linha gráfica 13. Como dizer até logo?
13. Como dizer até logo? 14. Avise em quais redes você está
14. Avise em quais redes você está