DINAMIZE 2024 - TODOS OS DIREITOS RESERVADOS
Dinamize Builder: tudo sobre nosso editor de emails e landing pages
Introdução ao Dinamize Builder
O editor Dinamize Builder oferece novas possibilidades para a criação das suas landing pages para captar novos contatos e para seus envios de email marketing.
Além de seguir o estilo de edição do nosso Drag and Drop, o Dinamize Builder oferece recursos que facilitam a criação de conteúdo pela nossa plataforma.
Guia de recursos
Os recursos estão distribuídos em três categorias:
Conteúdo
Estilos
Camadas
Conteúdo
Tudo que você vai inserir no seu email ou na landing page, como por exemplo colunas, blocos de imagem e texto e outros elementos que vão compor suas ações de marketing.
Estilos
Nesta aba, serão realizados os ajustes relacionados ao tamanho de cada elemento, posicionamento, efeitos e outras personalizações.
Exemplo: em “Conteúdos” você adiciona um botão em sua peça de email ou landing page e em “Estilos”, você altera a cor, tamanho e outras personalizações dele.
Camadas
Área onde você consegue identificar cada um dos blocos de conteúdo inseridos nos seus emails ou landing pages e acessar cada um deles com maior facilidade.
Acessando o editor
Ao acessar o menu Canais e iniciar a criação de emails, basta clicar em Editor de email no passo Origem de conteúdo:

Depois disso, é só selecionar a opção Dinamize Builder para começar suas criações.
Drag And Drop
Diversos recursos para personalizar seus conteúdos e um formato de uso adequado independente do seu nível de conhecimento. Confira o manual completo.
Dinamize Builder
Todas as funcionalidades do Drag And Drop e com o mesmo estilo de edição, porém oferece novos recursos para tornar seus emails e landing pages ainda mais originais!
Navegando pelos recursos do Dinamize Builder
Agora que você já sabe que temos estes dois editores, bora se aprofundar no Dinamize Builder e nos seus principais recursos!
Modelos de email e landing pages
Se você ainda não tem uma ideia inicial para seus conteúdos, nossos modelos podem te ajudar! É só clicar no ícone em destaque na imagem, que fica no canto superior direito da tela de edição:

Depois disso, é só identificar a categoria que mais se encaixa com o tipo de conteúdo que deseja criar e escolher o modelo preferido!

Desfazer e refazer
Durante a edição do documento é natural que alguma ação não desejada ocorra ao estilizar o documento. Para estes casos, temos 2 opções que permitem desfazer e refazer a edição do conteúdo.
Desfazer → desfaz as últimas edições realizadas na peça. Você pode clicar no botão até que o conteúdo volte a ficar de acordo com a estilização desejada.
Refazer → refaz alterações que foram desfeitas previamente. Você pode clicar no botão até que o conteúdo volte a ficar de acordo com a estilização desejada.

Blocos de conteúdo
Nesta aba, estão todos os recursos disponíveis para a criação e personalização dos seus envios de email e páginas para a captação de novos contatos.
Para criar a sua peça ou então personalizar o modelo usado como base, basta clicar no bloco que deseja incluir e arrastá-lo até o local desejado.
Colunas
Uma boa forma de organizar a estrutura da sua peça de email ou fazer com que ela fique ainda mais personalizada é através da inserção de colunas no email. Durante a edição de uma peça de e-mail, você pode escolher entre 2 alternativas para este elemento. Colunas simples: → Selecionando uma destas opções, a largura máxima será proporcional ao tamanho da edição padrão do e-mail marketing.
Coluna com extensão:
→ Selecionando uma destas opções, a largura máxima será proporcional ao tamanho da edição padrão do e-mail marketing.
Coluna com extensão:
 → Selecionando uma destas opções, a largura máxima será proporcional ao tamanho da visualização disponível na tela.
Ao longo da criação da peça, você pode alternar entre os tipos de bloco para identificar qual se encaixa melhor no conteúdo como um todo:
→ Selecionando uma destas opções, a largura máxima será proporcional ao tamanho da visualização disponível na tela.
Ao longo da criação da peça, você pode alternar entre os tipos de bloco para identificar qual se encaixa melhor no conteúdo como um todo:
 Quando estiver criando uma Landing Page e optar pelo uso de 3 colunas, por exemplo, você pode ainda definir qual o tamanho de cada uma das colunas, o que pode ser útil para a criação de determinados conteúdos:
Quando estiver criando uma Landing Page e optar pelo uso de 3 colunas, por exemplo, você pode ainda definir qual o tamanho de cada uma das colunas, o que pode ser útil para a criação de determinados conteúdos:
 Outra alternativa é utilizar o seu formulário ao lado de textos explicativos sobre o seu conteúdo:
Outra alternativa é utilizar o seu formulário ao lado de textos explicativos sobre o seu conteúdo:
 Nas colunas com a mesma largura, por exemplo, você pode apresentar 3 produtos distintos e adicionar um botão abaixo de cada um deles para que o usuário possa acessar páginas com mais detalhes sobre os itens.
Nas colunas com a mesma largura, por exemplo, você pode apresentar 3 produtos distintos e adicionar um botão abaixo de cada um deles para que o usuário possa acessar páginas com mais detalhes sobre os itens.
 Na criação de um email, quando adicionar um número específico de colunas, mas mudar de ideia, é só remover a coluna que deseja e seguir criando!
Na criação de um email, quando adicionar um número específico de colunas, mas mudar de ideia, é só remover a coluna que deseja e seguir criando!

Bordas
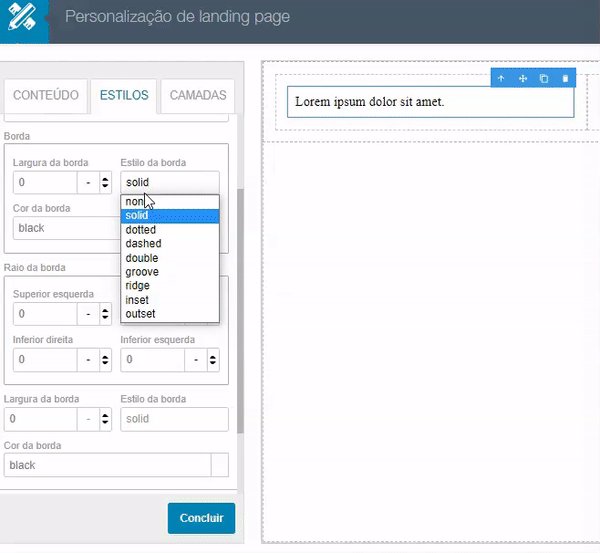
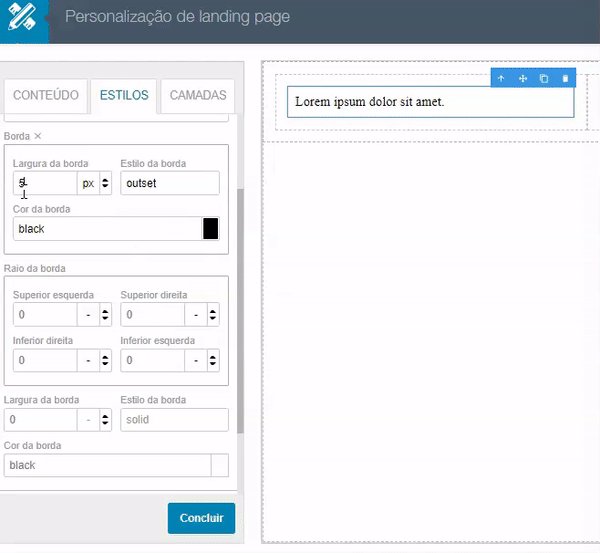
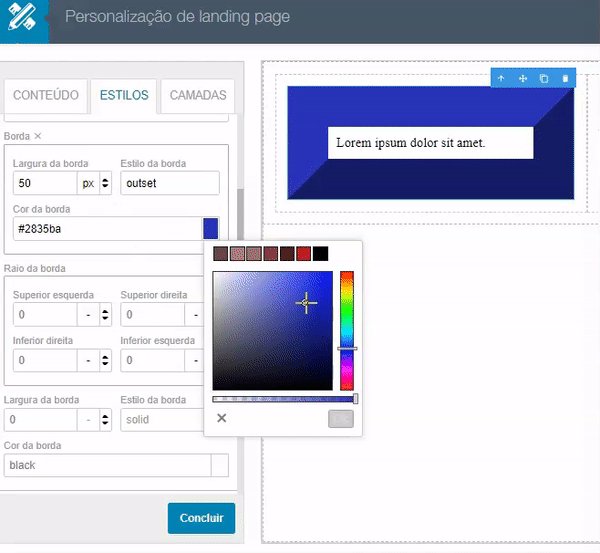
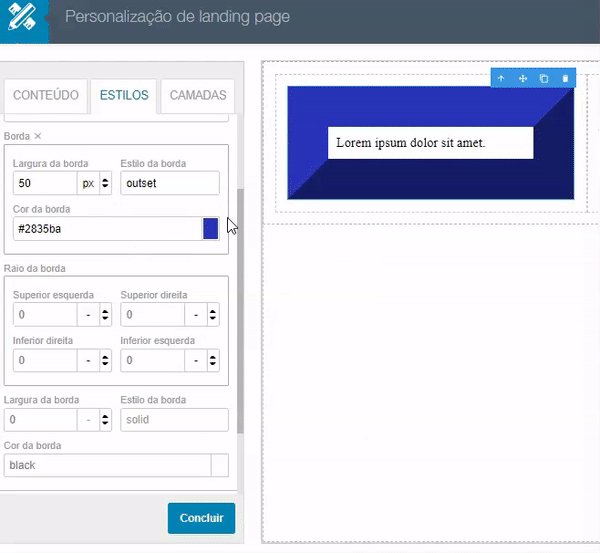
A configuração de bordas está disponível apenas na criação de Landing Pages. Nessa nova versão disponibilizamos diversos estilos para personalização de bordas em seu conteúdo.

Você pode alterar o raio da borda de 2 formas:
→ Equivalentes: onde todos os lados da borda são arredondados simultaneamente com apenas um ajuste;
→ Personalizadas: onde cada lado da borda será arredondado de acordo com a configuração manual.
Sombra, largura, cor e estilização podem ser alteradas também:

None: Nenhuma borda.

Imagens
No editor Dinamize Builder é possível trabalhar com imagens de forma mais dinâmica, com mais liberdade em suas criações. Confira a seguir algumas possibilidades incríveis!
Como inserir e redimensionar imagens em blocos em seu email
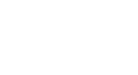
Ao lado esquerdo, na aba de Conteúdo você precisará selecionar uma quantidade de colunas, podendo escolher entre 1, 2 ou 3. Arraste ela para o seu template:

Em seguida arraste o conteúdo Imagem para uma das colunas adicionadas:

Clique duas vezes sobre o bloco de imagem, selecione uma imagem salva em sua galeria, importe novas imagens a partir de URLs ou de seu próprio computador ou então insira um vídeo do Youtube ou Vimeo.

Ao inserir uma imagem, algumas configurações de Estilo podem vir por padrão, então sua imagem pode ficar menor do que o desejado. Contudo, basta ajustar essas configurações para que ela se ajuste de acordo com a sua necessidade.

Ajuste as dimensões de sua imagem alterando na aba Estilo os itens de Espaçamento interno e Tamanho.
Você pode clicar no ícone de X ao lado de Espaçamento interno e Largura, para ignorar as configurações padrão e alterar a medida para px (Pixel). Desta forma, a imagem já irá tomar proporções maiores, dentro do limite da coluna selecionada. A partir disso, altere conforme precisar.

Como inserir e redimensionar imagens em blocos em sua Landing Page
Ao lado esquerdo, na aba de Conteúdo você precisará selecionar uma quantidade de colunas, podendo escolher entre 1, 2 ou 3 e também selecionar os tamanhos das colunas, caso escolha o bloco com 3.

Arraste ela para o seu template:

Em seguida arraste o conteúdo Imagem para uma das colunas adicionadas:

Sempre que você adicionar uma figura serão apresentadas as opções de alinhamento no menu de “Configurações”.
É possível definir a posição como “Esquerda”, “Direita”, “Centralizada”, “Nenhum”.

Se preferir, você pode ajustar a posição manualmente através da seção Espaçamento:

É possível redimensionar a imagem clicando nos pontos laterais do arquivo, e movendo com o cursor do mouse, para dentro ou para fora, para diminuir ou aumentar. Lembrando que a imagem sempre vai se adequar ao tamanho da coluna, nunca será maior que ela.

Adicionar logo na landing page
Vamos adicionar um bloco com 1 coluna, diminuir um pouco a dimensão da imagem e escolher a posição, para deixá-la centralizada:

Cabeçalho
No cabeçalho você encontra o link de visualização externa, onde caso seu contato não consiga visualizar o conteúdo no email, pode clicar no link e visualizar no navegador.


Rodapé
Adicione informações adicionais relacionadas a sua peça e/ou sua empresa ajustando tamanho, tipo e estilo da fonte, incluir links, tabulações, listas e até tabelas. Você pode adicionar o link de descadastro no rodapé da sua mensagem.
Inserção de textos
Inserir blocos de texto no seu conteúdo – seja ele um email ou uma landing page para captar novos contatos – é essencial para complementar as imagens presentes na mensagem.
É só selecionar o bloco “Texto” e arrastar até o local desejado.

Basta dar dois cliques no texto inserido e começar a editar sem complicações:

Os blocos de texto podem ser usados para:
- Iniciar a comunicação com os usuários e introduzir o assunto que deseja abordar;
- Detalhar os benefícios dos seus produtos;
- Dar sequência ao relacionamento com os contatos – no caso do email, a mensagem de boas-vindas pode conter textos que relembrem o contato do seu cadastro para receber novidades;
- Detalhar informações sobre eventos que você pretende realizar.
E a grande novidade que vai permitir deixar seus textos ainda mais originais, é o espaçamento entre linhas.
Você encontra essa opção clicando sobre o bloco de Texto e indo na aba Estilos. No item Parágrafo, é possível aumentar ou diminuir esse espaçamento.

Super útil, não?
Imagens
As imagens escolhidas para suas páginas e para os envios de email marketing são decisivas para incentivar a interação dos usuários.
Você pode adicionar as imagens clicando no ícone que está no lado esquerdo da tela e arrastando até os locais que preferir:

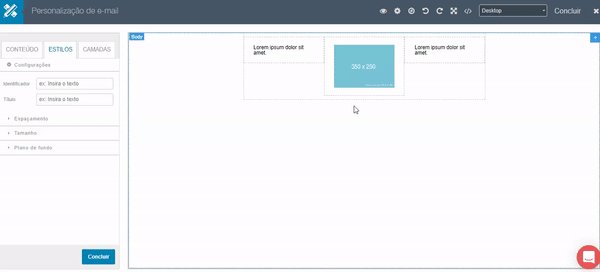
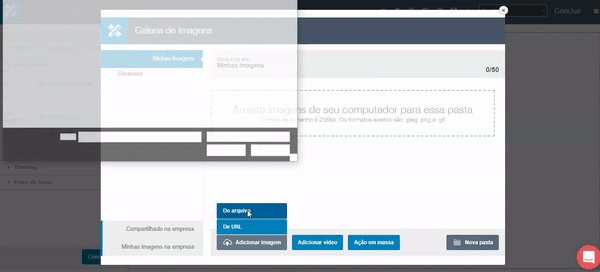
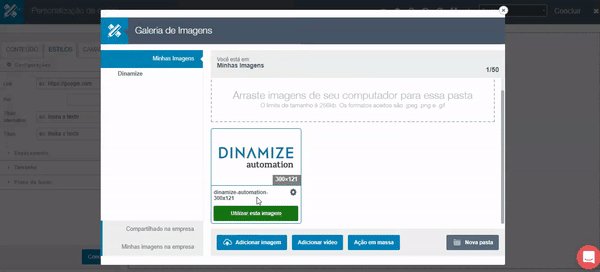
Para trocar o conteúdo padrão pelas suas imagens, basta clicar duas vezes e adicionar. Você pode inserir as imagens da sua biblioteca, adicionar novas imagens fazendo upload do arquivo (formatos aceitos .JPEG, .PNG e .GIF) ou ainda através da URL dessa imagem.
Adicionando imagens a partir do upload de arquivos armazenados em seu computador:

Adicionando imagem a partir de uma URL:

Depois de adicionar as imagens, você consegue ajustar o tamanho delas para que seus emails e landing page fiquem do jeitinho que deseja!

Video no email marketing
Além de adicionar imagens, você consegue inserir vídeos em seu conteúdo, para deixar o envio ainda mais personalizado. É possível inserir vídeos postados no Youtube ou no Vimeo.
Temos uma área específica para isso, mas lembre-se: o vídeo não será reproduzido diretamente no email. Ao adicionar o link do vídeo, será gerada uma thumbnail e quando o contato clicar nela, será direcionado para o player do vídeo.
Lembre-se de ajustar o vídeo na sua mensagem para que ele seja exibido da melhor forma:

Bloco de navegação
Recurso indispensável para incluir menus superiores na sua peça, como por exemplo em um site. É só arrastar o bloco “Navegação” até o local desejado e incluir um de redirecionamento para cada um dos botões.
Veja na prática:

E o mais legal é que ele possui a opção de menu Hamburguer, adequando-se a dispositivos mobile, principalmente. Para ativá-la, clique duas vezes em cima do bloco de Navegação, vá ao menu Estilos e altere a opção Hamburguer para ON:

Dá só uma olhada em como fica a visualização nos dispositivos móveis:

HERO (bloco com imagem de fundo + título + CTA)
O recurso Hero oferece uma nova opção para deixar seus envios ainda mais interessantes. Com ele, você insere uma imagem com um texto na frente dela, ou seja, a imagem “conversa” com a chamada de texto.
Você ainda consegue colocar um botão para direcionar os contatos para o seu site ou qualquer outra página.

Social media
Que tal incentivar os contatos a compartilharem os conteúdos que você cria nas redes sociais ou então direcioná-los para suas redes sociais?
Ao selecionar a opção “Siga-nos” leva os contatos aos seus perfis nas redes sociais:

Já a opção “Compartilhamentos” serve para as pessoas encaminharem o conteúdo que receberam com seus amigos.

Depois de escolher o tipo de ação que pretende incluir no envio, é só adicionar os ícones desejados e fazer as configurações necessárias.
RSS
Envios a partir de RSS permitem programar seu email com conteúdo personalizado a partir do feed de um blog ou de diferentes blogs em um único envio. O email pode ser enviado diariamente, semanalmente ou até mensalmente.
Quando forem realizados envios com a peça configurada com o RSS, o sistema buscará no feed cadastrado os últimos posts publicados. É possível incluir até 60 publicações originadas desta maneira, levando em conta fatores como:
- data da última publicação;
- idioma;
- quantidade mínima e máxima para o envio;
- período máximo que a publicação pode ter sido realizada.
Para integrar, arraste o elemento RSS para o local da peça em que deseja exibir as notícias.

Espaçamento
Com o editor Dinamize Builder, é possível inserir espaçamento entre blocos. Com isso, você consegue ajustar o conteúdo e fazer com que cada elemento tenha o devido destaque. Você pode utilizar as cores da sua marca no espaçamento para deixar o conteúdo ainda mais personalizado.

Separador
O separador funciona como uma quebra visual do conteúdo proposto na peça de email. Quando você percebe que o layout está ficando pesado e o conteúdo não tem uma relação direta com o assunto principal, usar o separador é uma boa alternativa.
A linha horizontal pode ser usada para dividir blocos e conteúdos, passando um senso de organização e melhorando a estética do seu email. Escolha a cor, tamanho e espaçamento do separador nas configurações.

Ajuda
Durante o uso do sistema haverão botões com uma instrução ao lado de cada menu indicando o que ele representa.
Posicionando o mouse sobre o ícone de interrogação (“?”) um balão com a informação correspondente será apresentado.
Se você clicar no botão (“?”), vamos exibir uma prévia do efeito para você compreender o seu funcionamento na prática! Legal, não é mesmo?

Recursos exclusivos para o editor de landing pages
Menu de configurações gerais do documento
No canto superior direito do editor é possível identificar um ícone de engrenagem que representa a guia de configurações do documento.

Nesta área, diversas opções podem ser definidas para sua landing page.
Essas opções não são obrigatórias para a publicação da página, mas garantem que ela seja customizada.

- Título: Este nome vai representar o título da página. Quando o usuário acessar no navegador, esta será a informação que aparecerá na aba do browser.
- Palavras-chave: Representam as meta-keywords que serão utilizadas para identificar sua página pelos buscadores na internet.
- Descrição: Representa a meta-description do documento. Será usado para descrever o que a sua página está divulgando.
- Idioma: Qual o idioma que a página está sendo divulgada.
- Google Analytics: Código UA do Analytics. Dessa forma sua página será vinculada ao serviço.
- Facebook Pixel: Código de pixel do Facebook. Adicione o código de rastreio do Facebook para relacionar à sua página.
- Google Tag Manager: Código do google tag manager. Ao inseri-lo, sua página passará a permitir a execução de códigos terceiros criados no GTM.
- Google Fonts: Adicione o nome de uma fonte do serviço “Google Fonts” e então ela será habilitada para utilização dentro do editor.
- Fonte padrão do documento: Escolha uma fonte padrão que será aplicada a todo o documento.
- Javascript: Utilize este bloco para inserir scripts personalizados diretamente na página. Aqui você pode manipular os elementos da Landing Page através de programação.
- CSS: Utilize este bloco para editar a estilização da página através de CSS. Aqui você pode alterar os elementos da Landing Page através de programação.
Formulários
Nada melhor do que explorar as páginas criadas pelo Dinamize Builder para captar contatos qualificados, não acha?
Na edição de conteúdo da sua landing page, clique no item “Formulários” e arraste até o ponto em que deseja incluí-lo:

Depois de incluir o formulário, basta personalizá-lo inserindo os campos que os leads devem informar e quais deles devem ser preenchidos de forma obrigatória.
DICA: solicite apenas dados relevantes para manter uma comunicação personalizada com os contatos captados; pedir muitas informações pode fazer com que os usuários não concluam o cadastro – o que impacta diretamente suas vendas.
Animações pré-definidas
Este é um menu dedicado à animações diversas. Você pode estilizar a sua landing page adicionando uma animação em qualquer elemento da página. Esse efeito pode ser acionado em três momentos distintos, são eles:
- Quando o usuário passar o mouse sobre o elemento
- Quando o usuário clicar sobre o elemento
- Quando a rolagem da página atingir o local onde o elemento está localizado.
Defina o evento, o tipo de animação e velocidade. Depois observe a prévia e aplique no elemento.

Animações manuais
→ Efeito Hover
Este é um efeito que altera a aparência de um determinado bloco de conteúdo da landing page quando o usuário passa o mouse por cima dela.
Clique no elemento no qual deseja aplicar esse efeito, vá até a aba Estilos e altere Estado para Hover:

Definido o efeito Hover, é só definir quais personalizações você pretende fazer – como alterar a cor do bloco selecionado, o tamanho ou alguma outra formatação relacionada a ele.
O efeito hover pode ser aplicado de diversas formas para tornar suas páginas ainda mais interessantes para quem navega. Seja no botão do formulário ou em blocos de textos, use sua criatividade para engajar o público!
→ Efeito após clique no elemento
Da mesma forma que é possível adicionar o efeito hover, explicado acima, você também consegue adicionar um efeito para quando o usuário clicar em determinado bloco de conteúdo da sua landing page.

Para alterar o estado de edição, é só selecionar o elemento desejado e ir até a área Estilos; depois disso, é só ir até a opção “Estado”, alterar para Click e definir como o elemento deve ser exibido quando o usuário clicar nele.
Imagem com efeito Parallax
No editor você pode optar por estilizar o plano de fundo de uma landing page, mantendo-o fixo ao utilizar o scroll do mouse. Esse efeito chamamos de “Paralax”. Dessa forma terá a impressão de visualizar a diferença na posição dos elementos em diferentes faixas de visão.
Veja como é fácil reproduzir o efeito:
Adicione uma figura como “Plano de fundo” e posteriormente selecione a opção “Fixed” no menu “Plugin de fundo”.


Temporizador
Tem uma promoção ou um evento especial para divulgar e quer destacar que ele estará disponível por tempo limitado? Agora você pode inserir um temporizador direto pelo nosso editor!
Basta arrastar o bloco até a área que desejar e mostrar aos visitantes da landing page que eles têm um prazo específico para se cadastrar e aproveitar cada benefício.

Depois de adicionar o temporizador, é só definir qual o prazo de encerramento da contagem. Esse ajuste é feito na aba “Estilos”, onde você deve informar a data final:

Informe também um texto que sinalize que o prazo para obter o benefício oferecido chegou ao fim. Assim, quem acessar sua LP depois do período estabelecido vai entender que sua ação chegou ao fim.

Inserindo vídeos na Landing Page
Incluir vídeos na sua Landing Page é uma boa pedida para:
- Compartilhar apresentações institucionais;
- Mostrar utilização de produtos;
- Destacar benefícios que podem ser obtidos;
- Apresentar depoimentos de clientes.
É só selecionar o bloco “vídeo” e arrastar até o local desejado:

Fornecedor – opções disponíveis:
- HTML5 Source
- YouTube
- YouTube (no cookie)
- Vimeo
Depois de especificar o endereço do seu vídeo, você pode ajustar o tamanho dele na página da forma que achar melhor.

Código customizado
Com o código customizado, você aumenta a quantidade de recursos disponíveis em suas landing pages. Depois de arrastar o bloco para o conteúdo da página que você está criando, é só adicionar o código referente ao tipo de conteúdo que deseja incluir.
Importante: este recurso não permite a adição de scripts personalizados.
Se você precisar inserir dados em Javascript, utilize o menu de “Configurações do documento” no canto superior direito da página.
Se você precisar inserir dados em Javascript, utilize o menu de “Configurações do documento” no canto superior direito da página.

Dentro desta área, você consegue adicionar dados em Javascript e em CSS, para adicionar novos efeitos para suas páginas e personalizá-los da forma ideal para o seu negócio.

Alguns sites onde você encontra exemplos de elementos que pode adicionar em sua landing page:
Animação de confete ao se cadastrar
De forma simplificada, você pode adicionar uma animação para quando o usuário concluir o cadastro em formulários de landing pages criadas no Dinamize Builder:

Com um código personalizado, você pode transformar a experiência do usuário!
Barra de progresso na navegação
Outra alternativa de personalização que pode tornar a navegação dos usuários ainda mais interessante! Utilizando códigos personalizados, você consegue incluir uma barra de progresso na landing page criada pelo nosso editor avançado:

A barra de progresso foi criada a partir do exemplo compartilhado nesta publicação.
FavIcon no título da página
Utilizando o Dinamize Builder, você vai conseguir adicionar de forma simples um ícone ao lado do título da landing page criada, como no exemplo abaixo:

Confira o tutorial completo para saber como adicionar um FavIcon nas suas páginas a partir do Dinamize Builder ou até mesmo pelo Google Tag Manager – caso queira utilizar o recurso no editor Drag And Drop.
Navegando pelos elementos inseridos e ajustando a ordem de cada um deles
Na aba “Camadas”, você pode reorganizar a ordem de cada bloco de conteúdo inserido no seu email ou na sua landing page
Nesta aba, você identifica a estrutura da mensagem como um todo – passando por todas as seções e por cada elemento inserido em cada uma delas.

Você consegue acessar rapidamente cada seção ou item específico que deseja editar. Com isso, fica mais fácil pensar na comunicação certa para cada ação de marketing.
Texto pré-header
O assunto em combinação com o pré-header representa um dos fatores que irão definir o sucesso de sua campanha de email marketing. Isso porque até 64% das pessoas afirmam ter aberto o email marketing somente por causa da linha de assunto.
Durante a edição do e-mail no editor da Dinamize, você pode selecionar nas configurações do documento a opção de incluir um texto pré-header através do menu no canto superior esquerdo da tela:


Veja como o preheader é exibido para o público que recebe seus emails:

Preview do email
No “Preview do email” é possível pré-visualizar como ficará o conteúdo em diferentes telas: desktop, tablet, celular modo panorâmico e celular modo retrato.
Assim você tem uma visão geral de como os seus contatos receberão o seu conteúdo.