
O Outlook, programa de gerenciamento de emails da Microsoft, é conhecido como o pesadelo para quem trabalha na criação das peças de email.
Otimizar o layout do email no Outlook facilita a vida dos leads e clientes que usam esse serviço para ler os emails recebidos. Se você faz testes de envios de email, certamente já percebeu que a leitura da peça pode ocorrer de maneiras diferentes.
Muitas vezes, o simples fato de testar o email em dispositivos diferentes (desktop ou celular) já é suficiente para identificar mudanças no layout da peça exibida pelo Outlook.
A criação do template das peças de email marketing ocorre a partir de elementos de HTML e CSS, que são aceitos pela maioria dos provedores de email. Entretanto, alguns provedores e dispositivos possuem restrições próprias de leitura e compreensão, que podem impactar a responsividade do email.
O Microsoft Outlook é um dos programas com mais limitações na diagramação do código, o que impacta na forma como o layout do email é apresentado ao usuário. Entre as versões, existem diferentes tipos de comportamento para interpretar o conteúdo, igualmente afetando a responsividade do conteúdo do email no Outlook.
 O que pode mudar entre as versões do Outlook
O que pode mudar entre as versões do Outlook
As restrições do Outlook ao receber um email marketing variam de acordo com a versão utilizada pelo destinatário. Versões mais antigas, como o Outlook 2003, possuem uma forma de renderização do HTML compatível com a versão do Internet Explorer instalada no computador. Dessa forma, os emails exibidos conseguirão interpretar as mesmas tags e atributos de HMTL suportadas pela versão utilizada do navegador.
As versões do Outlook 2007 até o Outlook 2016 utilizam outra forma de renderização, que segue os parâmetros do editor de texto Microsoft Word. Por consequência, estes critérios prejudicam os modelos criados para envios de email marketing, em virtude da falta de interpretação de alguns atributos e tags HTML, que não são respeitados nesse processo.
Veja abaixo alguns dos elementos interpretados de forma diferente por eles e quais ações fazer para garantir a responsividade no Outlook.
 Dicas para Microsoft Outlook 2003 e versões anteriores
Dicas para Microsoft Outlook 2003 e versões anteriores
- Imagens em PNG com transparência não são respeitadas corretamente, mostrando a cor cinza onde deveria ser a área transparente. Isso acontece porque versões antigas do Internet Explorer, como a versão 6, não suportam esse recurso;
- Não é possível exibir imagens no padrão CMYK;
- Mesmo em mensagens responsivas, imagens sem o atributo width na tag e com a largura dela definida em pixels são exibidas com um tamanho pequeno, de aproximadamente 2 pixels.
 Dicas para Microsoft Outlook 2007 até 2016
Dicas para Microsoft Outlook 2007 até 2016
- Essas versões não suportam a propriedade padding de CSS na tag <a>, de link. Por isso, a criação de botões inteiramente formatados no HTML com uma área normal de clique, exibindo apenas a área clicável sobre o texto, não podendo clicar sobre a área de preenchimento de cor do botão;
- Para o funcionamento completo da área de clique, utilize links nas imagens. Desta forma, você faz com que suas imagens sirvam como botões de ação;
- As imagens precisam ter suas larguras definidas na tag <img>. Caso contrário, serão exibidas ocupando toda a largura do template e podem ser bloqueadas quando a mensagem for enviada ao destinatário;
- Há uma altura mínima de 2px para células de tabelas nas versões 2007 e 2010. Devido à isso, não é possível criar linhas de 1px de altura para personalizar as tabelas com espaçamentos desse tamanho ou bordas.

Está gostando deste conteúdo?
Temos um ebook sobre cores no email marketing para você!
 O que não é suportado em nenhuma das versões do Outlook
O que não é suportado em nenhuma das versões do Outlook
Acompanhe abaixo as principais limitações que todas as versões do Microsoft Outlook pode sofrer, alterando o layout do email no programa:
 Limitações em imagens e vídeos
Limitações em imagens e vídeos
-
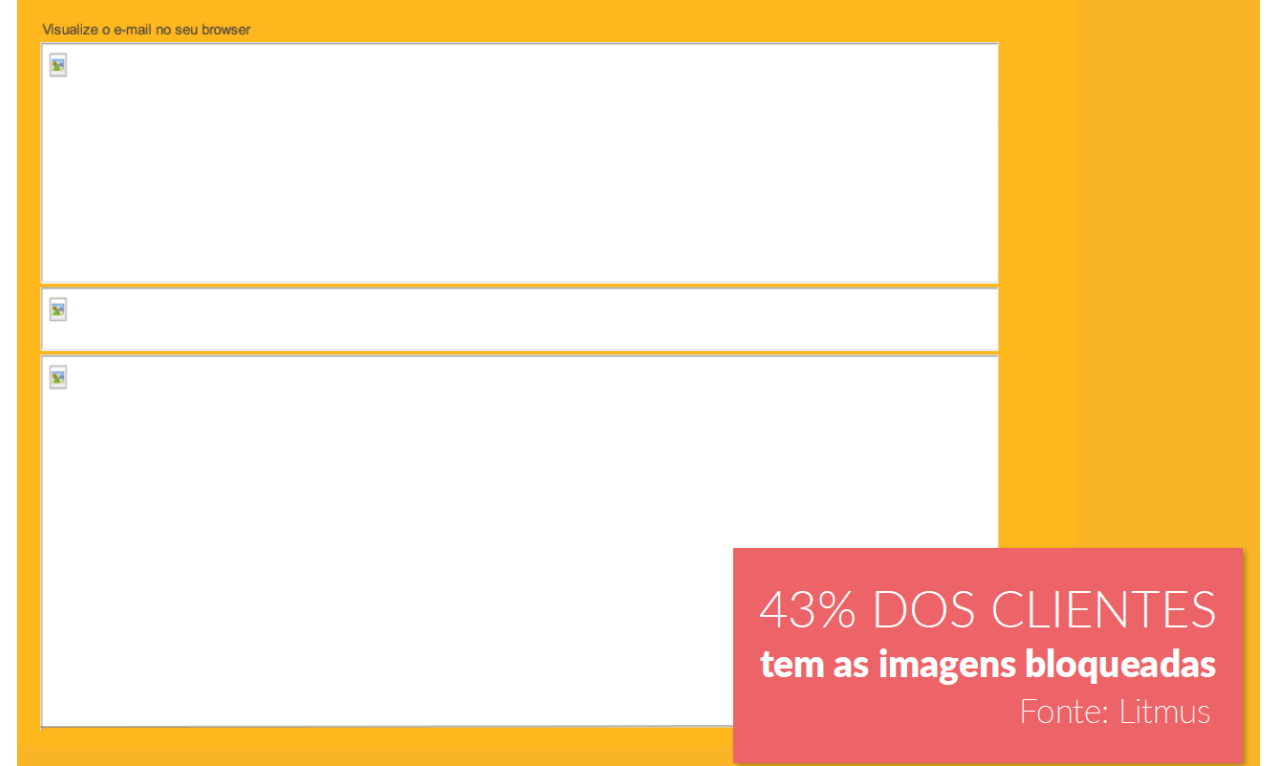
- Emails entregues na caixa de spam têm suas imagens bloqueadas. Além disso, o texto alternativo informado na tag alt text não é exibido;
- Não carrega GIFS animados. Caso insira um, será exibida apenas a primeira ação do GIF;
- Não carrega vídeos ou elementos SWF (ShockWave File), utilizados para inserir conteúdo multimídia;
- Os atributos background do HTML e o background-image do CSS, usados para inserção de imagens de fundo, não funcionam;
- Emails de remetentes desconhecidos ao destinatário tem suas imagens bloqueadas e o texto alternativo não é mostrado no lugar delas. Isto é, será apresentado apenas um aviso de segurança em todas as imagens bloqueadas da mensagem;
Seu email marketing composto somente por imagens, pode chegar dessa forma: 
- Imagens não podem ser redimensionadas em atributos do HTML. Se você definir um tamanho diferente da imagem salva no servidor, na maior parte das vezes, o Outlook exibirá a imagem com seu tamanho original, o que pode “quebrar” o layout da mensagem;
- Será adicionado um espaço entre as imagens que não possuírem a propriedade de CSS “display: block“;
- Emails encaminhados para outras pessoas podem perder algum tipo de configuração. Quando compostos apenas por imagens, a propriedade “display: block;” para de funcionar, fazendo com que o email seja entregue com espaços entre as imagens.
10 sites com imagens grátis para email marketing
Otimização de imagens em campanhas de marketing digital
Os 5 melhores aplicativos online para edição de imagens, fotos e infográficos
 Limitações de textos, tabelas, posições e alinhamentos
Limitações de textos, tabelas, posições e alinhamentos
- Emails com tags de parágrafos são exibidos com margem superior e inferior muito grandes, não respeitando o que foi definido no HTML. Para evitar isso, adicione textos em células de tabelas, controlando o espaçamento com padding;
- Padding nas tags <p>, <div> e <img> não são suportadas;
- Webfonts (como as do Google Webfonts), não são aceitas;
- Atributos colspan e rowspan do HTML não são suportados;
- A forma de desenvolvimento de emails responsivos é mais difícil, pois os atributos max-width e max-height não são suportados;
- Não é possível criar espaçamentos entre elementos com a definição de altura em uma célula vazia;
- A propriedade margin do CSS aplicada aos elementos HTML não é suportada. Assim, para criar espaçamentos utilize a propriedade padding do CSS aplicada às células de tabelas com o conteúdo;
- Alguns tipos de listas não são aceitas quando inseridas no HTML, utilizando as tags como ol e ul. Essas listas são as ordenadas (números) e não ordenadas (bullets). Os elementos li ficarão separados com um grande espaço, que pode ser controlado apenas com margens, que não são suportadas pelo Outlook. Propriedades list-style de formatação de listas em CSS também não são aceitas. Por isso, o ideal é ter um espaço por volta de 8% de largura ou 10px na soma das larguras dessas tabelas;
- Há problemas relacionado ao box-model, onde cria espaçamentos adicionais nas células de uma tabela. Então, adicione a propriedade de CSS border-collapse: collapse; para todas as tabelas da mensagem. Mesmo realizando esse procedimento, podem haver outros problemas de espaçamento em outros elementos;
- Algumas versões do Outlook não compreendem as fontes fallback (declaradas como uma outra opção ao webfont). Sugestão: utilize a tag font dentro da célula que está formatada com o webfont, para repetir as famílias de fontes selecionadas para o texto.
 Outras limitações de códigos aceitos
Outras limitações de códigos aceitos
- Botões com bordas arredondadas não são respeitados pelo Outlook e pelo Hotmail no Internet Explorer. Elas são substituídas por bordas quadradas. Ou seja, para garantir a responsividade no Outlook, utilize uma imagem como botão;
- É exibido um link para opt-out nos conteúdos de email marketing que são enviados por sistemas que usaram o padrão list-unsubscribe para construir a estrutura do opt-out;
- Altera elementos de formulário, trocando alguns campos input por caracteres como ( ) e outros;
- Elementos do HTML5 e propriedades de posicionamento de CSS como float, left e right não são suportados;
- Nomes abreviados de cores hexadecimais e de CSS, como #666 ou font: Arial, 16px, bold; não são aceitos;
- Javascript não é suportado.
Leia também: Email após conversão em formulários: como criar um?
Para que os envios de email sejam lidos da forma mais próxima do que deseja nas diferentes versões do Outlook, assim, adeque seus templates de email com base nas limitações apresentadas por aqui. Sendo assim, ao evitar os itens que prejudicam o layout das peças no Outlook, a chance de passar o conteúdo da sua mensagem de forma efetiva aumenta.
Por outro lado, com o auxílio de uma ferramenta de email marketing, você cria o conteúdo do email de forma responsiva. Dessa forma, engajando mais leads e clientes que usam o serviço do Outlook e também outros serviços de email.
Referências: A Guide to Rendering Differences in Microsoft Outlook Clients – Litmus